I have expected the February to become a month full of bug fixing because of the the KTouch's release at the beginning of the month, but I haven't received a single valid bug report to date.[1] Well, except a few which will be addressed by the the feature I have been busy working on instead.
Lesson Rendering Evolved
For KTouch 2.0 I have employed a rather simple approach to paint the current training line: for each character of the current line KTouch instantiates a dedicated QML Text item. This way it was easy to apply the styling for the individual states any character can have: placeholder text, typed text, contains a tying error and finally being part of the pre-edit text of some input methods. It also allowed my to implement the training screen very fast and works well for for Western languages with their simple Latin alphabet.
But this technique shows its deficiencies when used for more complex scripts like Arabic or Thai. Because of the use of individual Text items for each character it's impossible to draw typographic ligatures. Both of the aforementioned languages rely heavily on them: Arabic joins most letters of a word together, Thai often stacks consecutive letters on top of each other. And for the former it doesn't help either that KTouch currently can't do right-to-left training.
With these issues it is clear KTouch needs new lesson rendering engine.
As of now the new engine is already nearly completed and fixes all the problems outlined above, only a few minor features compared to the old engine and some general code cleanup are still missing. When these are done I will push the changes to the KTouch's central Git repository.
The new engine is now written in C++ as a new custom declarative type. Actually the old and the new approach doesn't differ that much technically: both my custom type and the stock QML Text element leverage a QTextDocument to do the actual text rendering, the difference is only that my component gives me the control over it which I need. And that I now use only one single declarative item for the whole lesson text instead of one per character of the active line and one for each other line.

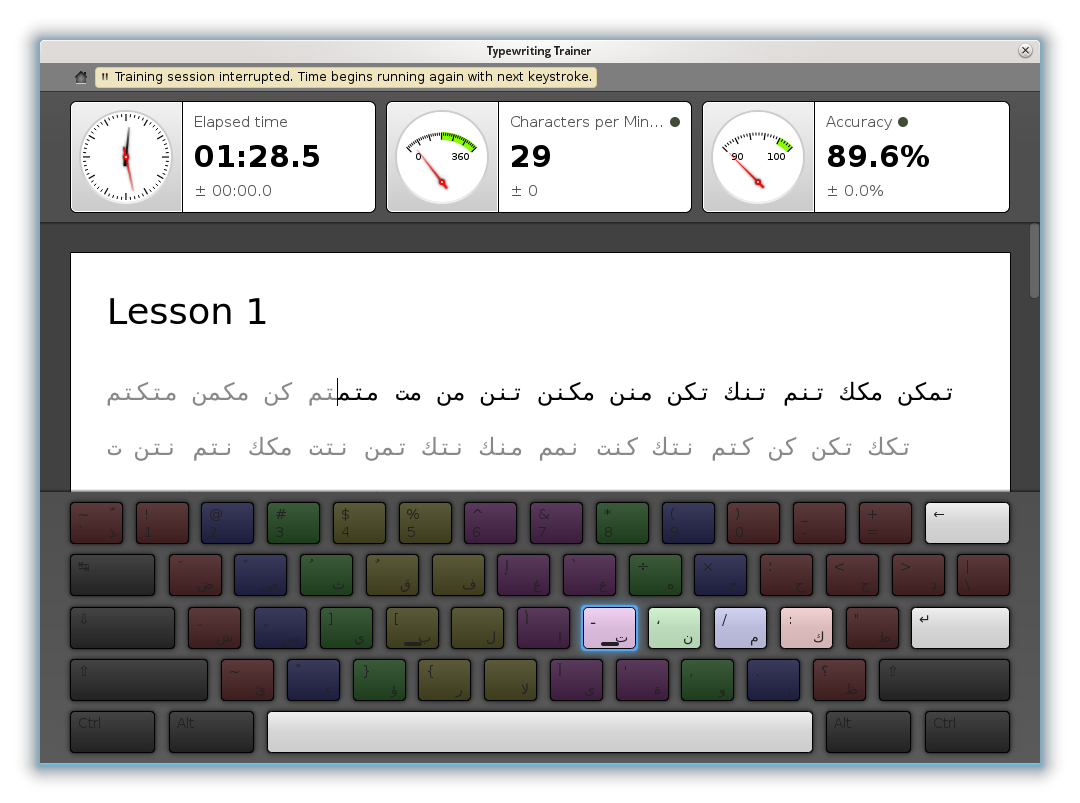
As one can see it is now possible to properly train on Arabic lessons, even though the alignment of the training text is still incorrect.[2]
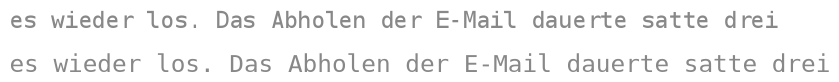
One nice side effect of doing all the painting in C++ is that it gives me exact control over the font rendering. KTouch uses scaled font rendering to fit the lesson text into the viewport. In this case it's important to disable hinting at least horizontally, because the rendering hints are calculated before scaling and this results in incorrect letter-spacing. I consider bad letter-spacing to be a major nuisance, so I was happy being finally able address this issue in the new C++ component.

The first line shows the old, fully hinted font rendering, the second the new font rendering where only vertical hinting is applied. As one can easily observe the letters in the second line are much more evenly spaced out.
This either means there are really no issues (rather unlikely) or the existing issues don't get reported. So if you experience problems with KTouch please don't hesitate to report them. ↩︎
Although the training part of the application has now no problems with right-to-left rendering, the rest of the application has still issues with it. But those are small and easy fix compared to the trainer and will be taken care of soon. ↩︎